Animation is drawing a series of pictures to create a moving image. It can be used to make music videos, movies, or your presentations more interesting! Animating something, especially when it should be smooth, can be time-consuming, especially since it takes time to color and shade the animation. But if you think you might be interested in animating, then read on! On this blog I will teach the basics of animation and give tips for better quality animations.
A short introduction to animation
I started animating when I was 11 years old, after being very interested in programming on the computer (I still program, but I animate more often). There is a site called Scratch where people can program, but after programming a while, I noticed a lot of people on Scratch were creating animations as well. I decided to try it out and made a few animations. They were horrible now that I look back on them, but I was proud of them when I made them. Animation is a hobby where, as long as you practice, a person can improve very quickly. Now, a few years later, I still love to animate, and have improved a lot since my first animations. Animations can be posted on many online sites such as DeviantArt, Scratch and Youtube.
Animation is a form of art, where you can be creative and there are no boundaries to what you can animate. Some people prefer animating people, others animals and some also animate abstract or normally static objects! My favorite things to animate are animals such as dogs and cats, but also wildlife.
Animating can be a fun hobby, but also a profession! When people animate as a hobby, they often post their animations on sites so other people can see them and give feedback. Just like people often sell their artwork, some very advanced animators sell their animations online.
One of the quickest ways to improve your drawing skills is with animation. By drawing so many frames you get used to drawing the specific character and also develop your own drawing style!
How I animate!
I use a free program called FireAlpaca and load the individual frames into Scratch where I put the animation together, because I use a drawing program which doesn’t put the frames together for you. Other programs are Photoshop (drawing frames), Windows Movie Maker (editing frames), Microsoft Paint (drawing frames) and Pencil 2D (a free drawing and animating software).
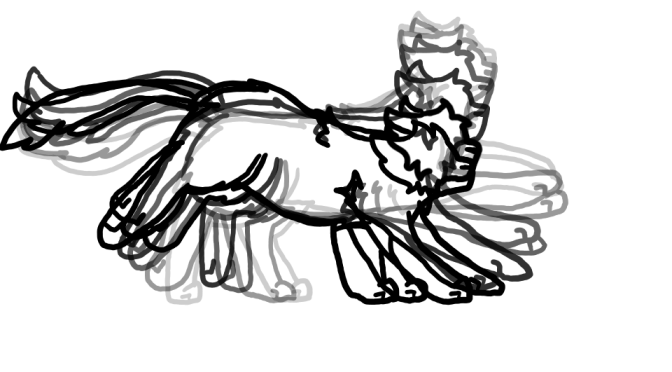
Usually I start out with a sketch of what I’m going to animate. It doesn’t have to look good or be smooth, but it serves as a guideline for your animation!
Sketch Example:
When I am done with the sketch, I get started with the lineart (the polished up sketch). Usually I create a new frame, change the alpha (basically the transparency) of the sketch and trace over it.
Lineart Example:
Next, I add frames in between the others to make my animation smoother. It doesn’t matter how many you put in between each frame, but make sure to keep your animation’s smoothness constant! To make sure my animation isn’t completely smooth one second and choppy the next, I usually put one inbetween frame between each current frame and once I’m through with all the frames, I repeat the process.
Inbetween Frames:
When you feel your animation is smooth enough, it’s time to add color to your animation! I always set my character design in a separate document before animating. A quick tip: Keep the character design simple and avoid too many colors, spots, stripes or specific patterns. Though i’s ok to have a few, coloring your character in can get very tedious if the markings are too complicated).
Color Example:
It’s completely optional to shade, and while it does make the animation look amazing, it can get very time-consuming, especially if the animation is very smooth (I usually skip this step). Shading is easiest if you decide on a fixed light source (it’s best if you draw it on a separate layers).
At last, a background is all that’s missing. Don’t forget to include the light source!
My final result: